Javascript, which is unrelated to the Java programming language, is a client-side scripting language that is used to add dynamic and interactive elements to web pages. Client-side scripting has the advantage that it allows for user interaction with a web page without having to rely on communication with the server, which can sometimes be time and resource intensive. Javascript code can be inserted into HTML pages, and the code is executed locally by the browser. All major browsers support Javascript.
Javascript consists of statements that are commands that tell the browser what to do. Just about any aspect of a web page can be manipulated through these commands. This allows web designers to control the behavior of web pages as well as their structure and appearance. Javascript can be used for a wide variety of functions on web pages, including tasks such as: verifying entries in a web form (e.g., checking to see if an e-mail address confirmation matches the original) before the content is submitted to the server, creating a collapsible content display by showing or hiding text blocks based on the user’s mouse clicks, changing images based on the user’s actions such as rolling a mouse over an image or clicking on a thumbnail, and so on. The possibilities are endless. Some of the key features of Javascript follow. For more information, consult Javascript resources such as www.w3schools.com/js/DEFAULT.asp.
Here are some of the fundamentals that you need to know about Javascript.
- <script>…</script> tags are used to set off Javascript in an HTML document, e.g.,
<script> alert(“This creates an alert dialog box in the browser.”); </script> - Scripts may be inserted anywhere in an HTML document — in the head, in the body, or in both. Typically, Javascript functions are placed in the head and other code is placed in the body. Statements are executed by the browser in the order they are written.
- You can also put Javascript in an external file, similar to CSS. External Javascript files have a .js extension. You can load an external script file named myScript.js using this expression:
<script src=”myScript.js”></script> - Each Javascript statement ends with a semicolon (;). Multiple statements can be grouped together in blocks using curly brackets({ }).
- Javascript is case sensitive. This applies to all identifiers, keywords, names of variables, etc. This means a variable named totalScore is different from a variable named TotalScore.
- Extra spaces in Javascript statements are ignored, except for string expressions enclosed in quotes. Either double quotes (“) or single quotes (‘) may be used for string expressions.
The following video introduces basics in Javascript and demonstrates an example of some simple Javascript code. Video Length: 5:15 Click here to download the source code.
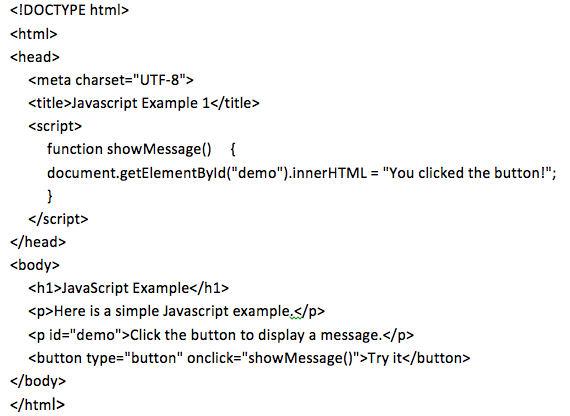
A function named showMessage() in the head will place a text string into a paragraph identified with a specific ID when the function is called. The function is called as a result of a button click event in the body.
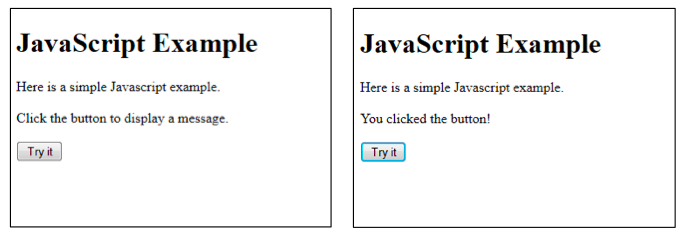
The resulting web page displays as shown on the left below, and after the user clicks the “Try it” button it appears as shown on the right.
Javascript allows you to manipulate elements of an HTML page. In this example, the specific code in the function, i.e., document.getElementById(“demo”).innerHTML = “You clicked the button!”;, finds the page element with ID=”demo” and defines that element’s contents (innerHTML) to be the text string. So, the text string replaces the original contents of the paragraph. Any element of an HTML page may be manipulated with Javascript.
Details about Javascript