HTML consists of a number of markup tags that describe the content of a plain text document so that a web browser can render that content as a web page. The browser does not display the tags themselves but uses them to organize and display the content. HTML tags are identified with angle brackets, e.g., <html> or <p>; the tag names are not case sensitive. Most tags come in pairs consisting of a start tag and an end tag, e.g., <p> and </p>, where the forward slash before the tag name denotes the end tag. The tags plus the intervening text constitute an HTML element, and the browser treats it as a unit, so that <b>This is boldfaced text!</b> is an element rendered as This is boldfaced text! In most cases, pairs of tags can be nested inside other pairs of tags to create compound effects.
Introduction Video Video Length: 4:18
Details about HTML Video Length: 8:07
A basic web page has a simple organizational structure that consists of two components, the head and the body, wrapped inside a starting and ending <html> tag. The following video demonstrates how to create a basic web page. Click here to download the source code.
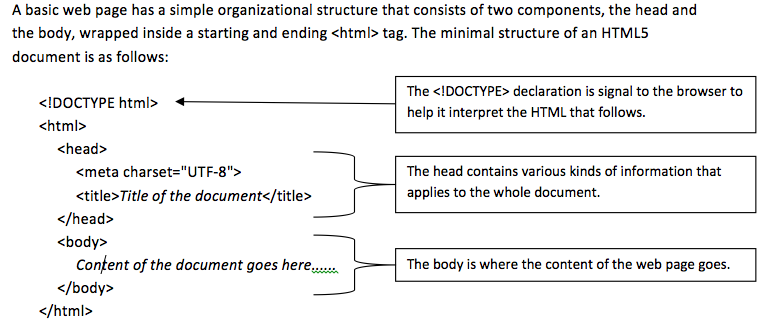
The minimal structure of an HTML5 document is as follows:
The head element of a web page may contain various kinds of information. At a minimum, in HTML5 a title and character set should be defined in the head. The title of the document will appear in the browser’s toolbar. Other elements that are sometimes included in the head are:
- <script> – defines a client-side script such as Javascript
- <style> – defines CSS style information for the document (more about this below)
- <meta> – defines various kinds of metadata about the document, e.g., <meta name=”author” content=”John Doe”> or <meta name=”description” content=”John Doe’s Web Tutorial”>
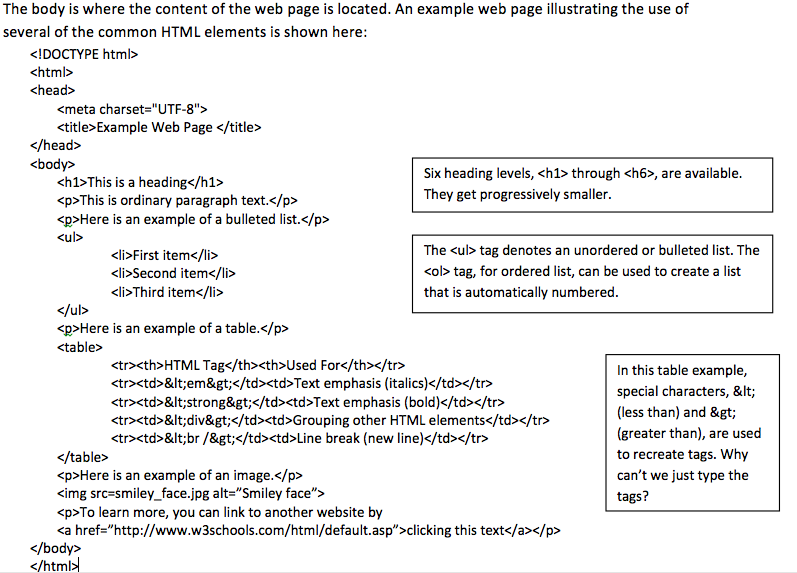
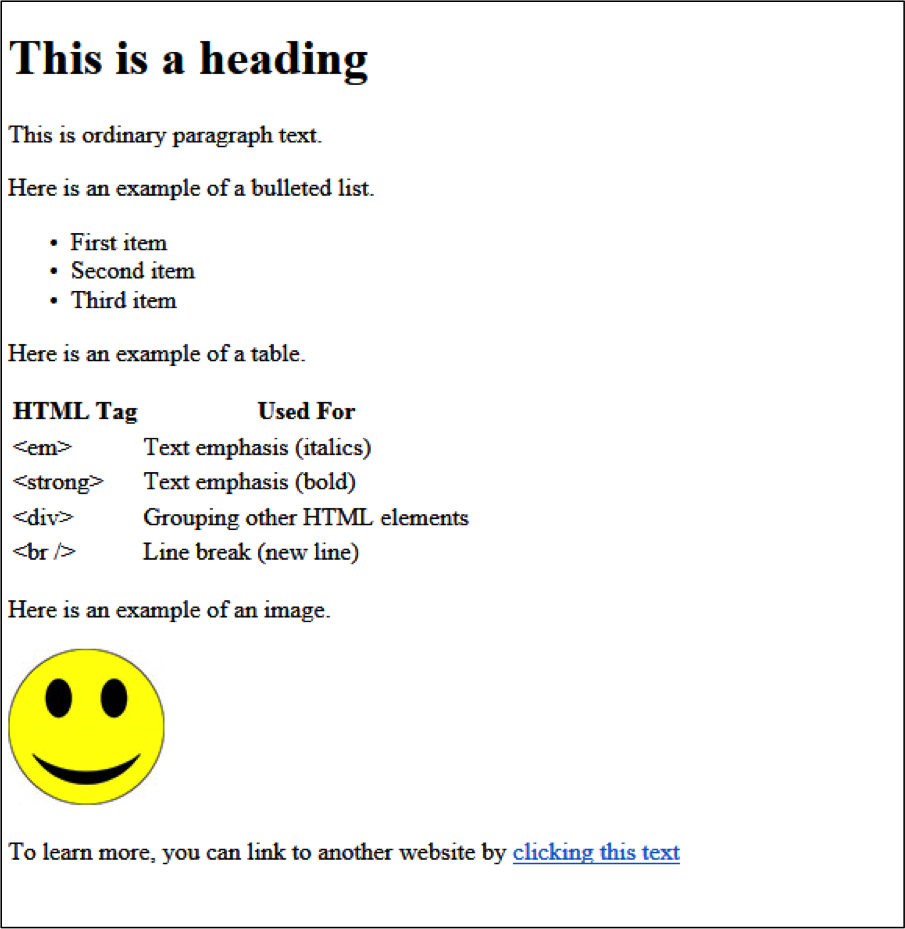
The resulting web page looks like this: