The following video demonstrates how the hierarchy works. Video Length: 8:59 Click here to download the source code
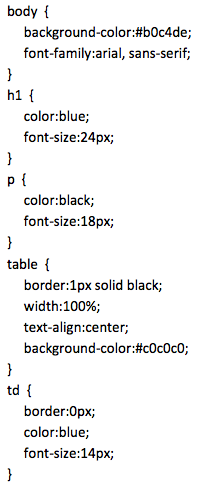
Suppose that we have an external style sheet, style1.css,with the following style declarations:
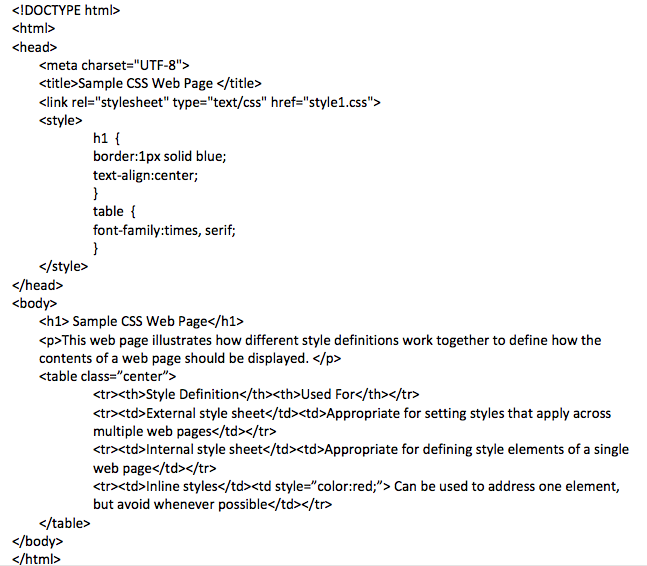
Now, consider the following web page, which includes an internal style sheet as well as an example of an inline style.
How do you think the various elements of the web page will be rendered? Compare your prediction with the screen shot of the page following.
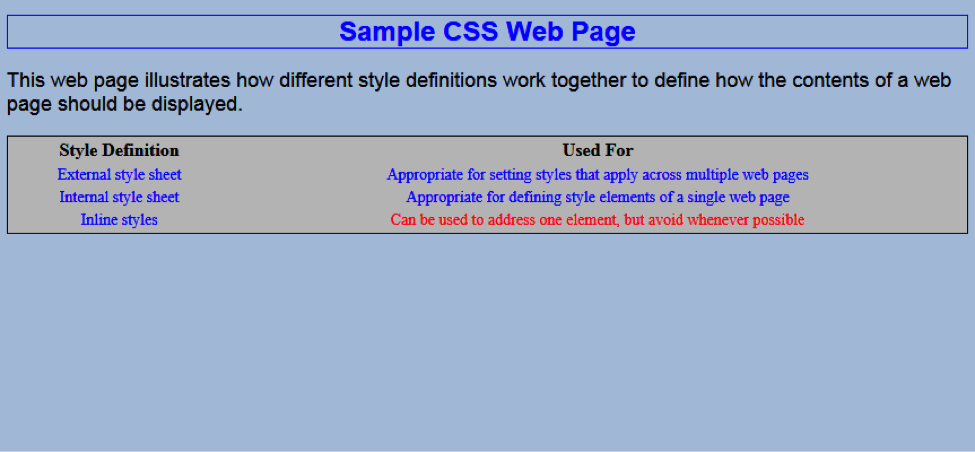
Here is the resulting web page:
In this example, all three levels of style definitions – the external style sheet, the internal style sheet, and the inline style – work together to create the final appearance of the page.
The background color of the page as well as the arial font family which is used for the heading and paragraph text were defined in the external style sheet. The font color and size of the heading were also defined in the external sheet. However, the border and centering of the heading were additional styles that were defined in the internal style sheet. These two sets of style definitions were combined to yield the final result.
The style for the paragraph text as well as the basic definitions for the table and table data elements were provided by the external style sheet. However, the internal style sheet redefined the font family for the table as times, which overroad the arial definition for the entire body that was made in the external style sheet. As a result, the table appears in a different font.
Finally, an inline style was applied to one of the table data elements so that the color of the font was red rather than the blue defined in the external style sheet. This is an example of how an inline style can be used to override the style specifications for a single element (though inline styles, in general, are discouraged).