Cascading Style Sheets (CSS) provide a way to format the presentational elements of a web page. CSS addresses the problem with HTML that arose from expanding use of stylistic tags, and it separates the formatting of page content from the organization of that content. It also saves time and effort on the part of web designers, particularly those who must develop and maintain many different web pages, by allowing defined styles to be easily applied to many different web pages.
Introduction Video Length: 5:12
Details about CSS
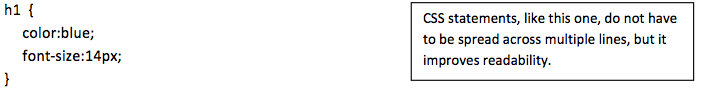
CSS consists of a set of rules for formatting various aspects of web page elements including things like fonts, font sizes and styles, colors, borders, margins, and positioning. Each CSS statement is a rule that has two main parts: a selector and one or more declarations of properties. For example, a CSS rule to apply color and font size style to a first-level heading might look like this:
A CSS rule can be applied to any HTML element. Except for inline styles (see below), in most cases when a CSS declaration is associated with a particular HTML element (e.g., <h1> or <p>) that style is applied to that element throughout the document. This allows for consistency in formatting of web pages.
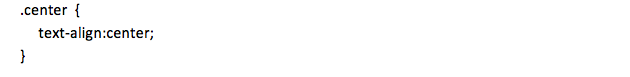
In addition, you can define a class that allows a style to be applied to multiple elements. For example, you might want to be able to center various text elements on a web page. You can define a class selector as follows:
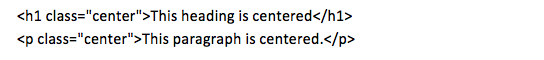
A class selector definition always begins with a period (.). Once defined, the class can be applied to any relevant HTML element in the manner shown here:
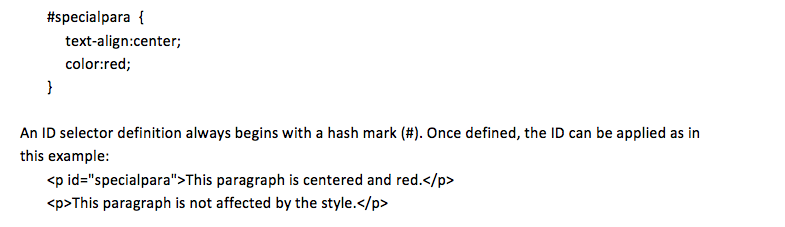
You can also create an ID selector, which is similar to a class selector, except that it is used to create a style for a single, specific element. For example, you might want to specially format a paragraph to stand out. You could create an ID selector as follows.
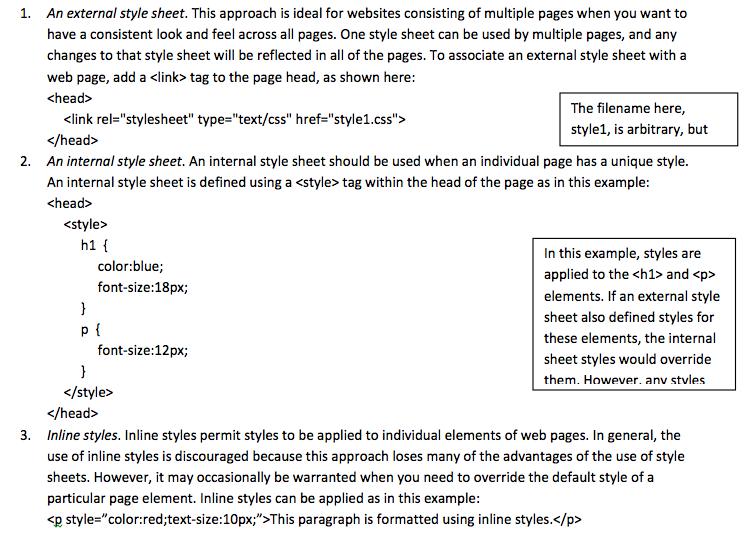
There are three ways of applying styles:
As a general rule, best practice calls for the use of an external style sheet first and an internal style sheet next to make style adjustments for a particular web page in a site. Inline styles should be avoided, whenever possible, but may be used sparingly when there may be a need to change the style of a particular page element.
The different options for specifying styles in a web page means that there may be circumstances where the style for the same HTML element is defined in more than one place. When this occurs, there is a hierarchy. The basic rule is that the closer the style definition is to the HTML element, the higher its priority. This means inline styles take priority over internal style sheets which take priority over external style sheets. The cascading hierarchy is:
- Inline style (inside an HTML element)
- Internal style sheet (in the page head section)
- External style sheet
- Browser default
Note: If the link to the external style sheet is placed after the internal style sheet in HTML <head>, the external style sheet will override the internal style sheet!